README Node.js datalayer.provider¶
This Node.js sample provides some registered nodes to the ctrlX Data Layer tree.
IMPORTANT:
The sample creates and registers all nodes individually, which is recommended for small to medium sized set of nodes to handle. If you're dealing with a large set of nodes (big data provider) or any dynamic node hierarchy, we recommend to use a virtual provider approach, listening just to any wildcarded address ( e.g. myRoot/**) and using self-managed virtual nodes, just returned in OnBrowse() method, which is more efficient.
Please read the Best Practise section in common Node.js documentation for more details and recommended samples.
Introduction¶
The sample demonstrates how to provide nodes to ctrlX Data Layer tree. The provider creates nodes with types of int/double/string. Also a complex type encoded by FlatBuffers is provided.
Description¶
The sample demonstrates
-
How to provide nodes with different data types to ctrlX Data Layer
-
How to create and provide meta data to nodes
-
How to provide nodes with read-only or read-write support
-
How to register a user defined flatbuffers type
Prerequisites¶
Please read the common Node.js docs here, first.
Compile Flatbuffers Schema¶
This app uses a flatbuffer defined in the schema file sampleSchema.fbs. From this schema file we have to create a binary file which is registered on the ctrlX and a Node.js class to create and access the defined flatbuffer data. These tasks can be done with the command line tool flatc.
This tool is provided by this SDK under /bin/oss.flatbuffers/..insert OS version here../release/
Do following steps
-
Create a binary flatbuffers file with Visual Studio Code tasks:
-
"flatc binary (x64)"
- "flatc binary (arm64)"
The generated file is stored in src/sampleSchema.bfbs
-
Generate the Node.js class with Visual Studio Code tasks:
-
"flatc class (x64)"
- "flatc class (arm64)"
The generated code is stored in src/sampleSchema_generated.js
Debug and Run¶
- Run 'npm install' in the terminal.
- Launch the app with the debugger attached by pressing F5.
Build and Install¶
- Launch Visual Studio Code
- Click on the Remote Explorer from the menu.
- Choose Open Folder in QEMU VM.
- Open the directory datalayer.provider.
- Build and install snap as described here.
- Checkout ctrlX Data Layer web frontend (Settings | Data Layer)
-
Check the output using Diagnostics:
-
Login into your ctrlX
- Navigate to Diagnostics -> Logbook
- Click Settings on the right top corner
- Enable Show system messages
- Navigate to Filter -> Units and check your snap.sdk-node-provider-simple.app.service
- Now you should the see the app output diagnostics.
-
Press Refresh to update.
-
If you have root permissions, you can also watch the output on any ssh console with the command:
sudo snap logs sdk-node-provider-simple.app -f | more
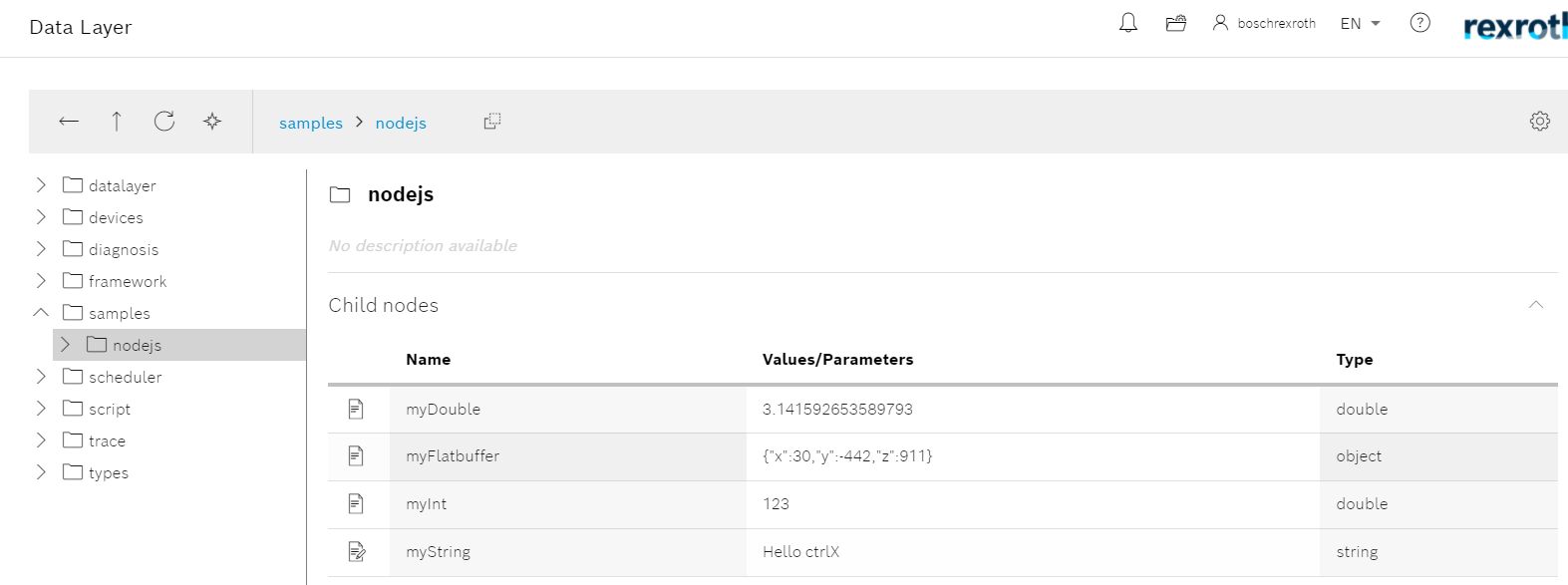
Screenshot¶

Install the App¶
Login into ctrlX and install the App (Apps).
Gratulations - We're finished - Let's start coding¶
Support¶
Developer Community¶
Please join the Developer Community
SDK Forum¶
Please visit the SDK Forum
Issues¶
If you've found an error in these sample, please file an issue
License¶
SPDX-FileCopyrightText: Bosch Rexroth AG SPDX-License-Identifier: MIT